78 צעדים לקידום אתר אורגני בגוגל באמצעות אלמנטור
במדריך הבא נלמד איך אפשר לשדרג כל עמוד שיתפוס מקום "0" או ראשון בגוגל. תחום ה- SEO הוא תחום דינמי, שעוקב אחר העדכונים של גוגל, הדורש מומחיות והבנה לעומק. בעקבות הקורונה הביקוש לבניית אתרים גדל באופן משמעותי, אבל הם לא מקודמים בצורה אופטימלית בגוגל.
לשם כך, הוצאתי מדריך שיעשה לכם סדר בעולם ה- SEO ויעזור לכם להמיר יותר גולשים ללקוחות משלמים.
למדריך זה יש 78 כותרות וכ- 7,000 מילים. הושקעו בו מעל ל- 34 שעות, כדי שתוכלו לקדם את האתר שלכם אורגנית בגוגל ע"י שימוש באלמנטור.
הנחיות לקריאה:
1 – לשמור את הלינק הזה. מה שאני עושה, פותח עם חבר/ה קבוצת וואטסאפ ושולח את הלינק של המאמר הזה. אפשרויות נוספות שליחה לחבר עם אתר דרך ווטסאפ פייסבוק מייל.
2 – קודם כל לרפרף בין כל הכותרות. לא רוצה לבזבז לכם סתם את הזמן. המדריך מיועד למקדמי אתרים מתחילים ועד למקצוענים שעושים את זה כבר שנים.
3 – להכין דף ועט. לכתוב בצד את הדברים החשובים שכדאי להתחיל לעשות כבר בעמוד הבא שלכם.
4 – להכין קפה/תה/מים. אפשר אפילו לשלב פרי/שוקולד/חטיף. רק שלא ילכלך את הדף.
5 – לעשות לכם סימנייה עד איפה קראתם לרשום או לצלם את הכותרת האחרונה.
מתחילים בעבודת הכנה:
נעשה מחקר שאילתות (ביטויים) ע"י:
- Google Ads
- Semrush
- Ahrefs וכו'
אחרי שמצאנו ובחרנו את מאגר השאילתות שאנחנו רוצים לקדם. נבנה היררכיית תוכן לעמוד בצורה אופטימלית.
תוכן איכותי לקידום אורגני ואינפורמטיבי עבור הגולש
מהו תוכן איכותי? כל אחד מתרגם אחרת את הביטוי הזה. אני מתרגם אותו עבורכם כ:
תוכן שעונה על השאלה שהגולש חיפש בגוגל. כך לגולש אין צורך לחפש את המידע בעוד מקומות. בנוסף, סיפקתם מידע שעזר לגולש בקבלת החלטה או רכישה.
סרטון לפרסום מודעה פשוטה בפייסבוק בלי ידע מקדים
מה הכוונה לאינפורמטיבי? אף אחד לא אוהב להרגיש שמוכרים לו, אנחנו אוהבים לקבל מידע "טהור" שיספק לנו כלים ופתרונות. כפי שמאמר זה יעזור לכם לעשות את עבודת הקידום באתרי אלמנטור בצורה אופטימלית.
סוגי תכנים שאנחנו יכולים לייצר: טקסט, תמונה, אינפוגרפיקה, סרטון. כלומר כל מידע שאפשר לצרוך אותו. חשוב שהתוכן יהיה ייחודי, לא מועתק משם מקום (טרי טרי בדיוק כמו המאמר המפנק הזה). תוכן ויזואלי ישרת אתכם טוב יותר. גרף אחד מעוצב נקי הכולל טקסט יכול להעביר מידע בצורה טובה יותר ממאמר ארוך.
באינפוגרפיקה הבאה אני מפשט את המדריך ל 9 צעדים לבניית עמוד ממיר:

טקסט וטיפוגרפיה
טקסט הוא אוסף מילים, מספרים וסימנים. סוג של תוכן שבאמצעותו נוכל להעביר את המידע שלנו אל הגולש באתר/ בעמוד.
סוגי טקסטים שניתן לייצר:
טקסט היצגי – מטרתו לספק לקורא מידע. השפה ברמה גבוהה והלשון בטקסט ההיצגי צריכה להיות חד משמעית, ברורה, מנוסחת בצורה בהירה ומדויקת בהבאת הפרטים.
טקסט שכנועי – מטרתו העיקרית היא לשכנע אנשים לקבל את דעתו ולפעול בהתאם, לעשות מעשה. זוכרים את ההקדמה שכתבתי "הנחיות לקריאה". דרך הטקסט תוכלו לשלוט ולהשפיע! בדיוק כמו שאנחנו הולכים לעשות ביחד לגוגל.
טקסט תיאורי – מטרתו לגרום לקורא להבין, לראות או להרגיש משהו שהכותב עצמו ראה, חווה או דמיין. דרך סוג הטקסט הזה יוכל הקורא להזדהות עם המקרה ולהתחבר אליו.
טקסט סיפורי – טקסט המתאר אירועים באמצעות התרחשויות בזמן על מנת לעניין, לסקרן, לבדר, להצחיק או לזעזע. הכול לפי המקרה וקהל המטרה.
מהי טיפוגרפיה ואיך היא יכולה לעזור לנו? הטכניקה של סידור ועיצוב טקסט, כך שיהיה נגיש וקריא ועם זאת אסתטי או משקף מסר מסוים. לצורך זה נדרש: סידור אותיות, בחירת גופנים, גודל אות, גודל השוליים, אורך שורה, ריווח בין שורות, בין מילים, בין אותיות ובין צמדי אותיות. אם לא עשיתם את זה עדיין זה הזמן לבחון ולבחור עבורכם.
יש לארגן את הטקסט בתוך פורמט, ולצור מבנה והיררכיה בטקסט בהתאם לתוכן ולהקשרו. כמו כן, לפי שיטה וסגנון טיפוגרפי חזותי לעימוד. אפשר תמיד להתייעץ עם מעצבי UX/UI. (אפיון ועיצוב האתר להשגת חוויית גלישה, כדי לקבל תוצאות טובות יותר). אפשרות נוספת היא לעשות A/B טסטינג ולראות מה נכון יותר עבור הגולשים שלכם.
המלצות לטיפוגרפיה שגולשים אוהבים יותר:
- להשתמש מקסימום ב 2 גופנים, רוב האתרים מסתדרים מעולה עם גופן אחד.
- להשתמש בגופנים של גוגל (Google Fonts).
- גודל מינימלי לטקסט 16 פיקסלים – זה הגודל של טקסט גוף במדיה מודפסת, והוא הגופן הקטן ביותר שרוב האנשים יכולים לקרוא ללא צורך בהגדלה.
גודל מומלץ לפסקאות p = 16 pixels
גודל כותרות מומלץ:
h1 = 24 pixels, h2 = 22 pixels, h3 = 20 pixels, h4 = 18 pixels, h5 = 16 pixels, h6 = 16 pixels - בעיה נפוצה עבור הגולשים היא זיווג גרוע של צבע טקסט וצבע רקע. מצב שבו השניים אינם מנוגדים מספיק כדי לשמור על קריאות. הימנעו משכבת טקסט על רקע עם צבעים דומים, והיזהרו מאוד בעת הצבת טקסט על גבי תמונות.
- לחווית משתמש – אנחנו מעדיפים שורות טקסט שאורכן בין 60 ל-70 תווים. כל דבר פחות מאלץ את עינינו לעבור לשורה הבאה בתדירות גבוהה מדי, מה שמסיח את דעתנו. מצד שני, כל אורך שורה גדול יותר ישעמם את הקוראים. יגרום לאי נוחות וידרוש יותר מאמץ כדי למצוא את תחילתה של שורה חדשה. כשהעין חוזרת אל הצד הימני בעברית ו(לצד שמאל באנגלית) של גוש הטקסט.
- מרווח מספיק בין השורות – רווח לבן (padding/margin) מתאים, מבטיח שהקוראים יכולים לעקוב בקלות אחר שורות טקסט בודדות ולהחזיר את השורה הבאה לאחר מעבר שורה. מסגרות נגישות נוטות להקצות שטח אנכי על סמך גודל הגופן של הטקסט המתאים. עבור גוף טקסט, התחילו עם מרווח של 1.5, כלומר הקוד המוביל הוא 50% מגובה שורת הטקסט. עבור כותרות, המרחק הזה צריך להיות מעט יותר גדול. עבור בין פסקאות, התחילו עם מרווח של 2.5 והתאימו למעלה או למטה משם.
מעבר צבע בתוך טקסט עם אלמנטור פרו
זה לא קשור לקידום האתר אבל זה כן יכול להפוך את האתר למעניין יותר.
הטרנד של הגרדיאן תופס תאוצה בשנים האחרונות, בלוגו ברקעים ואפילו בכותרות ופסקאות.
לקחת בחשבון שזה מוסיף עוד קוד CSS לעמוד, כלומר תצטרכו להשקיע יותר בכמות טקסט כדי להקטין את היחס קוד לטקסט. דבר נוסף, זה יכול להאט את טעינת העמוד אם לא עושים את זה כמו שצריך.
כותרות והיררכיית כותרות
כותרות – לכל כותרת יש משמעות. כותרת ברמת H1 זאת הכותרת הראשונה שאתם צריכים לשים בעמוד לאחר ההדר (תפריט עליון). רק לאחר מכן נשתמש בכותרת ברמת H2 לאחר מכן H3 ועד H6 לפי הסדר.
באתר יכול להיות רק כותרת אחת ברמת H1 כלומר לא נראה שתי עמודים שחולקים את אותה הכותרת. לכן נדרש לעשות אסטרטגיית תוכן כללית באתר ולבנות את האתר בצורה לוגית.
כותרת H1: כוללת את הביטוי שבחרתם להתמקד בו בעמוד למשל "קידום אתרי אלמנטור".
כותרות H2: תגיע אחרי H1 כדי להרחיב יותר או לחדד נושא מסויים,זה מקל על לגוגל לסרוק את הכותרות. גם לגולש קל יותר לגלול בין כותרות ולראות אם "לצלול" או לא אל התוכן בפסקה.
ככל שגודל הטקסט בעמוד (כמות מילים) יהיה גדול יותר, ככה יהיה נכון יותר להרבות בכותרות.
מומלץ: להוסיף כותרת כל 300-260 מילים. אורך הכותרת שלא תעלה על 60 תווים, מקסימום 8 עד 10 מילים בכותרת.
סוגי כותרות
- כותרת פיקנטית – מטרתה ליצור סקרנות ועניין אצל הגולש, ולקריאה של הפסקה העוקבת ע"י הבלטת ההיבט המשעשע של הטקסט בדרך של ניגוד, שימוש בפתגם או דגש על יוצא הדופן. לדוגמא: אין חכם כבעל ניסיון המאמר הזה יטיס אותך בגוגל!
- כותרת אינפורמטיבית – מטרתה למסור מידע אובייקטיבי וענייני הנותנת הקדמה על מה שכתוב בטקסט.
- כותרת מגמתית – מטרתה לנקוט עמדה סובייקטיבית המביעה עמדה באופן מרומז או מפורש.
לאלמנטור כלים מגוונים ליצירת כותרות שתופסות את העין של הגולשים כמו כותרת אנימציה, כותרת בתוך תמונה וכו'.
מה זה כותרת אנימציה ואיך משתמשים בה באתר אלמנטור
כותרת אנימציה היא ווידג'ט שנמצא באלמנטור פרו שיכולה להפוך את האתר ליותר דינמי. ממש להנפיש לנו את חווית הגלישה.
יתרונות: הבלטת טקסט, מיקוד של הגולש המילה או מילים מסויימות.
לדוגמה: הוספה של כותרת אנימציה בדיוק כמו בכותרת כאן ⇧.
כותרת בתוך תמונה
כותרת בתוך תמונה היא פתרון לחווית גלישה המספקת סגנון נוסף זכיר יותר ע"י שימוש בתמונות.
תעשו ניסוי עם עצמכם, תחפשו שאילתה שמעלה בעיה/פתרון מתאר מוצר או כל דבר (לדוגמא: "איך לשפר זמן שהייה"), תכנסו למספר אתרים ותראו את ההבדלים. שימו לב איזה אתר הכי נזכר לכם/ הרגיש לכם מוכר? זה שהיה הפרה הסגולה. האתר שהשקיע בכותרת מעניינת שהייתה כנראה בתוך תמונה.
העלתי את הנושא הזה פה כדי להרחיב עליו בהמשך. (טיפים איך לעשות את זה טוב יותר ברמת קידום אורגני). כי זה יכול לעשות נזק אם לא עושים את זה כמו שצריך. מעבר מהיר לנושא.
הפרדה בין כותרות ודיביידרים
איך להפריד בין כותרות? כאשר אנחנו מייצרים הרבה תוכן אנחנו נרצה שהגולשים שלנו יקראו את הכול! למה?
- השקענו עבורם, זה יתן להם ערך אמיתי.
- גולשים שקוראים תוכן מעולה הופכים להיות לקוחות בעתיד.
- זמן שהייה באתר גדל וזה מאותת לגוגל שהמאמר שלנו "פצצה". כנראה שהאתר שלנו מספק חוויה והוא יקדם אותו יותר.
פתרון מעולה להצגת הפרדה הוא הוספת (padding/margin) בכותרות. אופציה נוספת ומרעננת היא הוספת קו רוחבי מתחת לכותרת .
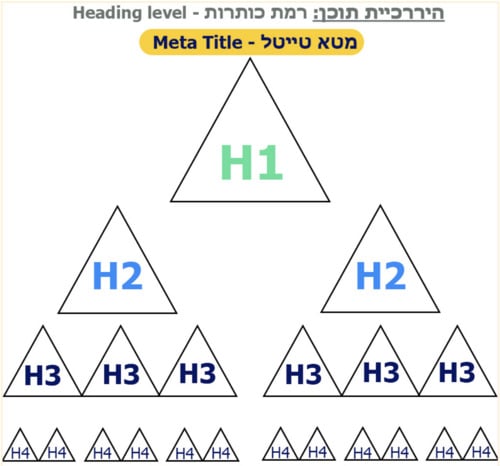
איך היררכיית תוכן צריכה להיות בעמוד?
בתמונה ניתן לראות את הלוגיקה מאחורי בניית היררכיה.
לצורך ההדגמה נשתמש בבעלי תפקידים בחברה:
- התפקיד הבכיר ביותר המנכ"ל הוא יהיה ה H1 שלנו.
- מתחתיו יש מנהלי מחלקות הם יהיו ה H2 שלנו.
- מתחתיהם יש ראשי צוותים הם יהיו ה H3 שלנו.
- מתחתיהם יש את העובדים של הצוות הם יהיו ה H4 שלנו.
- במידה ויש להם עוזרים/ אסיסטנטים הם יהיו ה H5 שלנו.

מטא טייטל ומטא דסקריפשיין
תגית מטא טייטל היא כותרת המציגה עמוד מסוים בתוצאות החיפוש של גוגל. התגית תהיה מורכבת משאילתה שתבחרו להשתמש בכותרת של העמוד שלכם בתוצאות החיפוש של גוגל. זו תגית חשובה ל-SEO ולאחוזי המרה לגולשים הנחשפים לתוצאה שלכם, לאלה שבפועל לוחצים עליה ומגיעים לאתר (CTR).
מהי תגית מטא דיסקריפשן? הטקסט הקטן המופיע מתחת לתגית מטא טייטל, הכולל מידע על הדף. הוא נועד לספק לגולשים סיכום קצר של התוכן בדף, כך שהמשתמשים ידעו אם הדף יענה על השאלה שלהם. באופן מסורתי, אורך מטא תיאור מגיע ל-155 תווים.
תגית טובה תגרום ליותר גולשים להיכנס לאתר שלכם, כאשר מילות המפתח שהגולשים חיפשו יהיו מודגשות. מומלץ לשים את השאילתה בתחילת השורה.
טיפים לכתיבת כותרות מטא טייטל להגדלת CTR
- מילת/מילות המפתח בהתחלה.
- אורך הכותרת לא תעלה על 60 תווים, מקסימום 8 עד 10 מילים בכותרת.
- תוסיפו מספרים וסימנים.
- תעשו את זה בולט להקלקה.
- אפשר לשלב את שם האתר (חובה כאשר אתם מותג כדי לעזור לגולש להבין שאתם המקור).
פסקאות
מה היא פסקה? אוסף של משפטים שסובבים סביב נושא אחד. הפסקה מאגדת משפטים הקשורים זה לזה ויחד הם מציגים סוגיה/ טענה באופן ברור של המסר.
פסקה טובה לגולשים מורכבת מ- 4-5 משפטים. כאשר אורך המשפט לא עולה על 15 מילים. ההמלצה שלי להיצמד ל 13 גג 14 מילים בין נקודה לנקודה.
פסקאות בנויות על משפט נושא שמציג באופן כללי וברור את הנושא המרכזי בו עוסקת הפסקה. משפט המפתח מהווה את אחד המשפטים הראשונים בפסקה ושאר המשפטים מתחברים אליו. המשפטים הנלווים מסבירים, מרחיבים או מדגימים את משפט המפתח בצורה הדרגתית והגיונית.
איך לבנות פסקאות טובות יותר? החיבור בין המשפטים והשורות בפסקה יעשה על ידי מילות קישור.
מילות קישור מקוטלגות לסוגים על פי הקשר לוגי. לדוגמא:
- למטרת הוספה – גם, בנוסף, מעבר לכן.
- למטרת סיבה – מפני ש… בעקבות. לרגל ה…
- למטרת תוצאה – כתוצאה מכך… בעקבות זאת… לפיכך.
- למטרת השוואה – בהשוואה. לעומת. בניגוד.
- למטרת מטרה – במטרה. על מנת. בשביל ש…
כמובן שיש עוד מספר מטרות רבות ואוסף של מילות קישור שיהפכו את הפסקאות שלכם למעולות.
10 טיפים איך בונים שורה כיפית וקלילה שהגולשים יעופו עליה?
- כתיבה דיבורית עם פניה בגובה העיניים.
- להדגיש את המשותף – בין כותב התוכן לבין מי שהולך לקרוא אותו.
- לא מספיק לכתוב באופן מובן, חייבים לכתוב כל כך ברור, שלא יהיה מקום לאי הבנה.
- הוספה של סימנים למשפט: פסיק, סימן קריאה! סימן שאלה? וכמובן בסוף נקודה.
- שילוב של מספרים, יותר כיף לנו לראות בעין: 3 מתוך 1.
- הוספה של מקפים והפרדות כמו: נקודותיים, נקודה פסיק, מקפים, גרשיים, סוגריים רגילים ומרובעים.
- הגולשים אוהבים לגלול בין השורות! תדגישו להם את המידע החשוב.
- טכניקה נוספת להדגשה היא ע"י מרקר.
- ככל שאורך השורה יהיה קצר יותר מ- 15 מילים ככה הוא יהיה זכיר יותר.
- תוסיפו לינקים כדי להרחיב מידע במקום אחר ותרוויחו זמן שהייה גדול יותר.
הפרדה בין פסקאות
המטרה בהפרדת פסקאות היא להקל על הגולש להבין איפה פסקה מתחילה ונגמרת בין הנושאים השונים. ניתן להפריד בין פסקאות במספר דרכים:
- ע"י הוספת כותרות
- ע"י הוספת תמונות/סרטונים/באנרים
- ע"י הוספת אות פתיח באלמנטור פרו
- ע"י הוספת הוספת סרגלים (שורות) מעל או מתחת לפסקאות
- ע"י הוספת דיביידר
רשימת תבליטים (Bullet points)
רשימת תבליטים היא הדרך הקלה ביותר לרכז מספר דוגמאות. זה יכול להיות ע"י בולטים או מספרים (לכל אורך המאמר אני משתמש בהן). ניתן למספר אותם לפי סדר רץ, ניתן להשתמש במספרים רומאים. הצגת המידע בצורה כזאת מספקת הרבה אוויר וניתן יותר להתחבר אליו.
טבלאות וגרפים
טבלאות הם דרך מעולה וברורה להציג אינפורמציה לגולש. טבלאות לצורך: השוואה, איסוף נתונים.
גרפים נולדו כדי להציג מגמות.
גוגל אוהב להציג טבלאות גם בתוצאות החיפוש שלו, נצלו את זה לטובתכם.
בהמשך אני אדבר על אינפוגרפיקה ואיך אפשר לשלב טבלאות וגרפים בצורה ויזואלית.
הוספת ציר זמן להצגת תוכן מעניין יותר Elementor Timeline Widget
- תוסף ציר הזמן עוזר לשפר את התקשורת.
- ציר הזמן מאפשר לכם להציג כל מידע בצורה התמציתית ביותר.
- נראות מרשימה ובעלת מוניטין, המציגה אתכם כמומחים בתחום העסק שלכם.
תמונות
הידעתם שלפחות 20% מהחיפושים שהגולשים עושים בגוגל הם תמונות? זו סיבה מעולה להביא עוד תנועה איכותית לאתר. הוספת תמונות הופכת להיות תפקיד חשוב יותר ויותר.
רעיונות לתמונה? תמונה של אנשים מושכת יותר, גולשים אוהבים להתחבר למידע דרך דמויות שקל להם להתחבר אליהם.
- תמונות של הלקוחות עם המוצר שלכם זה פצצה.
- תמונות שמספקות ערך עבור הגולש (אווירה).
מקוריות היא הכרחית, שלא ניתן יהיה למצוא את התמונה באף מקום אחר. להוריד תמונות מגוגל לא יקדם אתכם, תכינו את התמונות בעצמכם כי אתם תגלו את ההבדל. מעבר לזה הורדת תמונות יכולה לסכן אתכם בהפרת זכויות יוצרים. תשתמשו בכמה שיותר תמונות שונות ולא לחזור על כל תמונה יותר מפעם אחת באתר.
פורמט התמונה – עדיפות לעלות את התמונות לשרת בפורמט JPEG. לנסות להימנע מפורמט PNG (הפורמט שמוריד לכם את הרקע מהתמונה). זה פורמט כבד ולא שימושי יותר בשנת 2022. ישנם פתרונות מעולים במידה ורוצים לעשות תמונות "ללא רקע". אני ארחיב על זה במאמרים אחרים בעתיד.
גודל התמונה – כדאי לבדוק מה גודל המסך שדרכו הגולשים שלכם צורכים את התוכן.
זהו פרמטר שמשתנה מאתר לאתר. ברוב האתרים שיצא לי לבדוק התפלגות גולשים בין מובייל לדסקטופ, מובייל זוכה ליותר חשיפות ולכן יש לשים דגש על תצוגת התמונות.
באלמנטור, עוברים למצב רספונסיבי כדי לכוון את התצוגה של התמונות בצורה אופטימלית.
משקל התמונה – ממליץ בין 30KB – 100KB, ניתן להיעזר גם בתוכנות לכיווץ כמו TinyPNG. אני הורדתי את הפלאגין שלהם לפוטושופ וזה מושלם! כדי לספק תמונה איכותית וקלת משקל לטעינה מהירה מכל מכשיר גם כשאין אינטרנט מהיר.
אופטימיזציה לתמונה – אפשר ואפילו מומלץ לעשות אופטימיזציה של תמונות. למה? לאופטימיזציה של תמונות יתרונות רבים כמו חווית משתמש טובה יותר, זמני טעינה מהירים יותר של עמודים והזדמנויות דירוג נוספות.
הוסיפו את המידע הבא על כל תמונה:
1- כותרת תמונה (מומלץ להשתמש במילות חיפוש של העמוד).
2- טקסט אלטרנטיבי Alt Text (מילת חיפוש נוספות/ מילות נפרדות/מטרת התמונה).
3- כיתוב: באזור הזה תרשמו מידע נוסף שמרחיב את הכותרת.
4- תיאור: באזור הזה תרשמו בדיוק מה יש בתמונה אובייקטים, צבעים, גדלים.
מפת אתר לתמונות – פרמטר חשוב במידה ומעוניינים להשקיע את תקציב הזחילה בסורקים של גוגל בתמונות. לכל אתר יש אסטרטגיה אחרת, ולכן כדאי לראות גם את סוג התוצאות של השאילתות ואיפה מיקום התמונות שגוגל מציג. כאשר גוגל מציג תמונות רק בעמוד השני, כנראה שרוב הגולשים לא מחפשים תמונה בשאילתות האלו. אלה ירצו לקבל טקסט או סרטון למשל.
שימוש ב Hero Image וכותרות עם תמונות בצורה נכונה לקידום
אין הזדמנות שניה לרושם ראשוני. השתמשו בחוכמה ב- hero image שישרת את העמוד שבניתם.
בעיצוב האתר, תמונת הירו (Hero) היא התמונה, הגרפיקה, האיור או הסרטון הראשון שאנשים רואים בדף אינטרנט. זה בדרך כלל משלב גם תמונה וגם כותרת כדי להעביר את המסר המרכזי של העמוד. תמונות הירו ממוקמות מעבר לחלק העליון (מתחת לתפריט header). לעיתים קרובות כוללות קריאה לפעולה (CTA) המעודדת אנשים לצלול עמוק לתוך האתר או שורת החיפוש. המטרה של תמונה זו היא להוסיף אנרגיה וריגוש לדף. אתם רוצים שהיא תציג את הסגנון של המותג, תשתף את מטרת האתר ותגרום לאנשים להתרגש.
מידות- הגודל האידיאלי לתמונת הירו במסך מלא הוא ברוחב 1,200 פיקסלים עם יחס רוחב-גובה של 16:9. עבור תמונת הירו באנר, הגודל האידיאלי הוא 1600 פיקסלים רוחב על 500 פיקסלים גובה. הגודל האידיאלי לתמונת הירו למובייל 800 פיקסלים על 1,200 פיקסלים.
סרטונים בהירו – מחקר של חברת Wyzowl מצא ש-84% מהאנשים שוכנעו לקנות מוצר או שירות על ידי צפייה בסרטון של מותג. זה הופך את הסרטון לתוכן הויזואלי המושלם לתמונת הירו שמושך תשומת לב. אם תחליטו להשתמש בסרטון, עדיף לשמור אותו באורך של פחות מ-30 שניות ובלופ. למובייל מומלץ לעשות את זה בסקשן השני כדי להטעין את האתר מהר יותר.
טיפים להירו:
- תשקיעו – כאשר תמונה רלוונטית משודכת למידע, אנשים יכולים לזכור 65% מהמידע שלושה ימים לאחר מכן. מנגד רק 10% נזכרים ממידע בלבד. ודאו שהמסרים שלכם ברורים.
- יש למקם את המסר למרכז הסקשן.
- הטקסט צריך להיות קל לקריאה – קצר וקליט.
- ההירו צריך להראות פצצה בכל גדלי המסכים: מובייל, דסקטופ, טאבלט.
- להקטין כמה שניתן את משקל התמונה כדי לא לפגוע במהירות האתר.
אינפוגרפיקה
מה זה אינפוגרפיקה? ולמה אתם חייבים את זה באתר שלכם
אינפורמציה שמועברת באמצעות גרפיקה. הצגה חזותית של מידע כמותי ואיכותני בצורה ברורה וקלה להבנה. למעשה היא הדמיית נתונים לצורות חזותיות מופשטות. מערכת התפיסה החזותית האנושית מסוגלת להבחין במהירות ובקלות יחסית בתבניות ומגמות. אינפוגרפיקה עושה שימוש ביכולת זו כדי לשפר את התפיסה וההבנה של מידע.
למה אתם חייבים? זו דרך מעולה להעביר מידע ונתונים בצורה ויזואלית מתומצתת. במקום לעייף את הגולשים אתם מאפשרים להם לקרוא את המידע בטקסט רץ. האינפוגרפיקה מעבירה להם את זה באמצעות גרפיקה: צורות, איורים, אייקונים וצבעים הממחישים את התוכן.
סוגי אינפוגרפיקה שאתם יכולים לייצר:
- סטטיסטיקה – המחשת נתונים מספריים של סטטיסטיקה
- השוואה – המחשת השוואה בין שניים או יותר נושאים
- ציר זמן – העברת המידע עם חשיבות לציר הזמן
- היררכיה – המחשת ההיררכיה שבתוך המידע
- תהליך – המחשה של תהליך מציג בפשטות שלב אחרי שלב
- רשימה – הצגת המידע כרשימה של חלקי מידע
- אינפורמציה – המחשת מידע באזורים ממוקדים
- גיאוגרפי – המחשה גיאוגרפית מומלצת כשהמידע קשור לאזור ספציפי
איך לבנות אינפוגרפיקה:
- כותרת ראשית – תפקידה לגרום לקורא להמשיך להתבונן באינפוגרפיקה.
- כותרת משנית – תפקידה לתאר את מה שעתידים לראות. בכותרת המשנית ניתן להעניק לקורא כלים להמחשת התוכן של האינפוגרפיקה.
- מקרא – כל אינפוגרפיקה מורכבת ממספר שכבות ועל מנת להקל על הקורא ולהשיג את המטרה של הצגת המידע בצורה ברורה יותר וקלה להבנה, חשוב להציב מקרא.
- יש לתת משקל לקטגוריות, נתונים, צבעים, משתנים וכל מה שאתם מציגים באינפוגרפיקה. שיטת עבודה נכונה היא ליצור את המקרא לאחר שהאינפוגרפיקה עצמה מוכנה, כך לא תשכחו להוסיף אלמנט מסוים במקרא.
- צבע – חלק מאינפוגרפיקה טובה הוא שימוש בצבעים, אבל חשוב מאוד לעשות את זה באופן מושכל ונכון. צריך למצוא את האיזון בין מעט צבעים לבין יותר מדיי צבעים. מומלץ לשמור על קו עיצובי נקי שימשוך את תשומת הלב של הגולש אל הנתונים החשובים ו/או לטשטש אותם מהיתר.
- מקור מידע – באינפוגרפיקה אתם מציגים נתונים ועל מנת שהם יתקבלו כנתונים אמינים בעיני הגולש, חשוב לציין מהיכן הגיעו. מחזק מהימנות.
באנרים
מנוע החיפוש של גוגל מתפתח כל הזמן. מה שגוגל מחשיבה כיום כאות דירוג קטן, עשוי להתברר כמשנה משחק משמעותי עבור דירוגי ה-SEO שלכם בעתיד. במקרה כזה, עליכם לוודא שהבאנרים שלכם מותאמים היטב למנועי חיפוש.
בצעו אופטימיזציה של הבאנרים באתר מעת לעת. נסו לחפש דרכים לשפר את שיעורי ההקלקות של הגולשים. מומלץ לעשות A/B טסטינג כדי לראות איזה באנר מביא את הביצועים הטובים ביותר (הקלקות). אם באנר אחד מניב המרה טובה יותר מהאחר, אולי תוכלו לשפר את מודעת הבאנר על ידי נקיטת גישה אחרת.
סרטונים
סרטונים הם כלי עוצמתי שאתם הולכים להשתמש בהם יותר השנה. למה?
- מחקרים מראים – סרטונים גורמים ל 84% יותר מכירות/פניות.
- סרטונים מגדילים את זמן השהייה באתר.
- גולשים אוהבים סרטונים – טיקטוק מבוססת סרטונים בלבד!
- עמוד שיציג יותר מסוג תוכן אחד יקודם יותר מאחר, סרטון זה תוספת מעולה.
- גוגל מושך סרטונים מאתרים לחיפוש שאילתות ומציג אותם לגולש, דבר שמגדיל את ה CTR.
סרטונים הם מפריד מעולה לפסקאות. כדאי לשים לב שהסרטון לא פוגע במהירות טעינה של האתר.
מומלץ לעלות את הסרטונים שלכם ל youtube כדי לקבל גם חשיפה מחוץ לאתר שלכם. במאמרים הבאים אני אדבר על איך לעשות קידום אורגני לסרטונים (VSEO).
לוטי
לוטי הופך כל דבר סטטי לדינמי (הנפשה). בעזרתו תוכלו לקחת תמונה שתזוז במסך, ואם תרצו גם תוך כדי גלילה. ניתן לעשות לוטי לסקשן שלם, אפשר להוסיף את הווידג'ט באלמנטור פרו.
מספר סיבות למה כדאי לכם לשלב לוטי באתר:
- לוטי עובד מעולה בכל מסך במובייל ודסקטופ.
- לא מכביד יותר מידי על הטעינה (צריך לבדוק אחרי מהירות טעינה).
- משדרג את חווית הגלישה וגורם לגולש לזכור אתכם.
- יגרום ליותר גולשים לגלול למטה למעלה (דבר שיאותת לגוגל על עניין בעמוד).
כפתורי הנעה לפעולה וקישורים להרחבה בתוך האתר ומחוצה לו
כפתורי הנעה לפעולה הם הדרך להוביל את הגולשים אל המטרות שהצבתם. ע"י כפתור אפשר להעביר את הגולש מעמוד לעמוד, לשלוח את הגולש להרחבת מידע במקום אחר ועוד. ככל שתצליחו לגרום לגולשים ללחוץ יותר על הכפתורים תקבלו שני דברים: 1 – הגעה למטרות מהר יותר. 2 – גוגל יקדם את האתר הרבה יותר מהר.
מטרות שכדאי להגדיר:
- לאתר סחר – כפתור הוספה לסל, כפתור מעבר לעגלה או לרכישה. הוספה למועדפים ועוד…
- לאתרי תדמית – כפתור להשארת פרטים בטופס לידים, כפתור לניווט ב WAZE לעסק, כפתור להוספת חוות דעת על העסק ועוד…
כפתור יצירת קשר
כפתור יצירת קשר הוא הלחם והחמאה של האתר בלעדיו כנראה שלא היינו שורדים את החודש.
כפתור ליצירת קשר יכול:
- להוביל לעמוד שהגדרתם כעמוד "יצירת קשר".
- להיות כפתור חייג.
- להיות כפתור פופ אפ לוואטסאפ (ווידג'ט חדש שאלמנטור פרו שחררו).
- כפתור ליצירת קשר בצ'אט ועוד…
כפתור הרשמה
כפתור הנעה לפעולה לצורך הרשמה. הרשמה לניוזלטר, הרשמה לאתר או הרשמה לקבלת מידע חדש על מוצר שכרגע חסר במלאי. כפתור סופר שווה שיספק לגולשים עוד ערך.
כפתור ל- top לתחילת המאמר
אופציה מעולה לניווט בעמוד. יש להגדיר אותו תחת עורך עמוד באלמנטור. יש אפשרות להוסיף אותו ככפתור צף עם הוספת לינק # . (ברגע שללינק יש את הסיומת # זה יגרום לעמוד להגיע ל TOP) מספק חווית גלישה מעולה, עוד פעולה להנעה ועוד דרך לגרום לאתר להתקדם בצורה מעולה.
כפתורי שיתוף: פייסבוק/וואטסאפ/טלגרם/טוויטר/רשתות חברתיות
הכפתור שהופך את העמוד לויראלי ללא עלות!
מביא לחשיפה לקהלים חדשים, וכניסות לאתר ממגוון ערוצים.
מתי הגולשים לוחצים על שיתוף?
- כאשר רוצים לשמור מידע.
- כאשר רוצים להתייעץ על מוצר/מידע עם חבר.
- כאשר רוצים להמליץ על העמוד/אתר.
מומלץ להוסיף גם קונטר (שמראה כמה אנשים שיתפו את העמוד) יוצר את אפקט העדר "שגם אני צריך לשתף!"
מה זה מעל הקפל? (Above the Fold)
מונח זה מקורו בעיתונות מודפסת, והוא התוכן המופיע מעל הקפל המילולי של העמוד הראשון של העיתון. באתרים מעל הקפל הוא תצוגת האתר הראשונה שמשתמש נכנס ורואה ללא צורך בגלילה או תזוזה. בחלק העליון והקבוע נמצא המקום שבו משתמשים מחליטים אם להישאר באתר או לא.
המטרה של החלק העליון הקבוע השתנתה כעת ממתן כל המידע דרך 800×600 פיקסלים, הוא משמש כעת כדי למשוך משתמשים ולספק רמזים לגבי מה שיש לדף האינטרנט להציע.
כיום, חלל החלק העליון הקבוע מתמקד בבניית כוונת המשתמשים לביצוע המרה. משתמשים גוללים, אבל הם לא גוללים רק בשביל הכיף. כדי לגלול למטה, המשתמשים צריכים סיבה משכנעת. הסיבה המשכנעת הזו לא יכולה להופיע בתחתית העמוד (פוטר), יש לשמור על סקרנות של המשתמשים כבר מההתחלה – מעבר לחלק העליון הקבוע.
דף אינטרנט בחלק העליון הקבוע אמור להיות מבטיח. זה אמור לגרום למשתמשים לגלול מטה ולגלוש בתוכן נוסף. מכיוון שהמשתמשים יהיו מעורבים במשך זמן רב יותר, ההמרות צפויות לעלות.
לגוגל אין "העדפות" במונחים של מיקום התוכן, אבל כן רוצה שהחוויה הראשונה (Above the Fold) תהיה מועילה. המשתמשים לא צריכים לגלול כדי לראות תוכן בעל ערך אמיתי או כדי להבין את המטרה העיקרית של הדף. גוגל רוצה שהמשתמשים ייהנו מהחוויה הטובה ביותר האפשרית כאשר הם נוחתים בדף שלכם.
טיפים שכדאי להוסיף לפי סוג עמוד באלמנטור:
- במאמר- בהירו שתופיע כותרת ראשית ,פרופיל הכותב (שם, תפקיד/חברה, תמונה), תאריך עדכון אחרון, קטגוריית המאמר, כפתורי שיתוף.
- בעמוד מוצר – חשוב שיופיע שם המוצר בכותרת, תיאור קצר, מחיר, מחיר כמותי (ל 100 גרם/מילילטר), דירוג כוכבים, יתרונות בולטים, תמונה/תמונות, כפתור לרכישה, כפתור הוספה למועדפים, כפתור הוספה להשוואה.
- בעמוד קטגוריה – כותרת שם הקטגוריה, הסבר קצר על הקטגוריה, כפור להרחבת מידע על הקטגוריה, סינון מוצרים, פירורי לחם, הצגה של תמונת אווירה או מוצר אחד במסך הראשון.
טיפים כלליים:
- הוסיפו מידע חשוב, התחילו בתשובה לשאלה (שלשמו הגולש נכנס לעמוד).
- כפתור הנעה לפעולה שיגלול לסקשן הבא למשל.
- להוסיף חץ כלפי מטה, סמל גלילה, טקסט "גללו למטה" או כל דבר דומה. להוסיף גרפיקה מלבנית חלקית ממש בקפל יעודד את הגולש לגלול למטה.
אופטימיזציה סופית של העמוד
עברנו לא מעט דרכים ושיטות לגרום לעמוד שלנו להיות ממיר יותר עבור הגולשים ורלוונטי יותר עבור גוגל. בפסקאות הבאות אני אדבר על דברים קצת יותר כלליים, שכדאי להוסיף לעמודים באתר.
פירורי לחם Breadcrumbs
מה זה פירורי לחם ואיך זה עוזר לקדם את האתר?
פירורי לחם או באנגלית breadcrumbs זה כלי ניווט באתר. בעזרתו הגולש יודע מה המיקום שלו ביחס לעמוד הבית. דרך פירורי לחם ניתן לראות את התת קטגוריה ואת הקטגוריה, כמו כן, ניתן בלחיצת כפתור להגיע לכל תוכן עד לעמוד הבית. הוספה של פירורי לחם לעמוד מחזקת את המבנה ההיררכי של האתר. בדרך כלל נהוג למקם אותו מתחת/מעל/בתוך ההירו שלכם.
ניתן להוסיף לעמוד שלכם בקלות ע"י שימוש באלמנטור פרו וב Yoast, תחת ווידג'ט Breadcrumbs.
סלאג Slug
סלאג או בשמות אחרים אלייס (alias).
הסלאג (Slug) הוא קבוצת מילים המתארות את העמוד או הקטגוריה שלך ומופיעות כחלק משורת הכתובת ה- URL. הסלאג משמש למבנה הקישורים וניתן לעריכה מתחת לשם הפוסט בוורדפרס.
מטרתו היא לספק (Friendly URL) מידע לגוגל ולגולש על האתר ועל (URL) העמוד הספציפי.
בישראל כל מקדמי האתרים אומרים לעשות את הסלאג בעברית. אני מתנגד לזה!
לכתובת URL בעברית יש קידוד נוראי ע"י הוספת אחוזים ומספרים ולא באמת ניתן לראות את הסלאג כמו שצריך כאשר משתפים אותו בווטסאפ או בפייסבוק. דבר נוסף הוא כאשר הסלאג נהיה ארוך אז הוא עלול להיחתך ולהביא גולשים לעמוד 404.
הפתרון האידיאלי והמקצועי הוא לכתוב אותו באנגלית כדי לספק מידע לגולש לפני שהוא לוחץ על הלינק.
טיפים לכתיבת סלאג:
אנגלית בלבד
קצר כמה שיותר מקסימום 2/3 מילים. לא יותר מ 200 תווים.
ברגע שרושמים מספר מילים יש להפריד ביניהם עם מקף כמו פה למשל : elementor-seo.
שיכלול את מילות המפתח.
לאחר הפרסום לא לשנות את הסלאג, במידה וחייבים – יש לעשות הפניה 301 (אפשרי ב yoast).
הוספת סקרים לאתר
הוספת סקרים לאתר בצורה אנונימית היא דרך מעולה כדי ללמוד על הקהל שגולש אצלנו באתר.
מעניק מידע שיוכל לעזור לנו להפוך את חווית הגלישה שלהם לטובה יותר. מלמד אותנו על הכאבים שהקהל שלנו פוגש ביום יום. הוספת סקר מראה על רמת שירות גבוהה – אכפת לי ואני רוצה לשפר/ לתקן/ להתייעל.
הוספת חוות דעת על מאמר/מוצר/ שירות
לא צריך להרחיב כמה הדבר הזה פשוט חובה בכל נכס דיגיטלי בעולם התחרותי, במיוחד כשגולש מגיע בפעם הראשונה אלינו. זה פרמטר שמתרגם גולש ללקוח. גם אם קיבלתם חוות דעת שלילית – תלמדו ותשפרו! גוגל יכול להוסיף את דירוג וחוות דעת הגולשים לפני שהם נכנסים לאתר. תצוגה שמשפרת את הנוכחות שלנו מול המתחרים ומגדילה את ה CTR.
הוספת תגובה על מאמר
תנו לגולשים את האפשרות לפנות בשאלה על המאמר. הוספת תגובה של הגולשים יכולה לספק לכם אפשרות להרחיב או לחדד את המסרים של המאמר. יתרון נוסף יצירת מערכת יחסים בין הגולשים למותג.
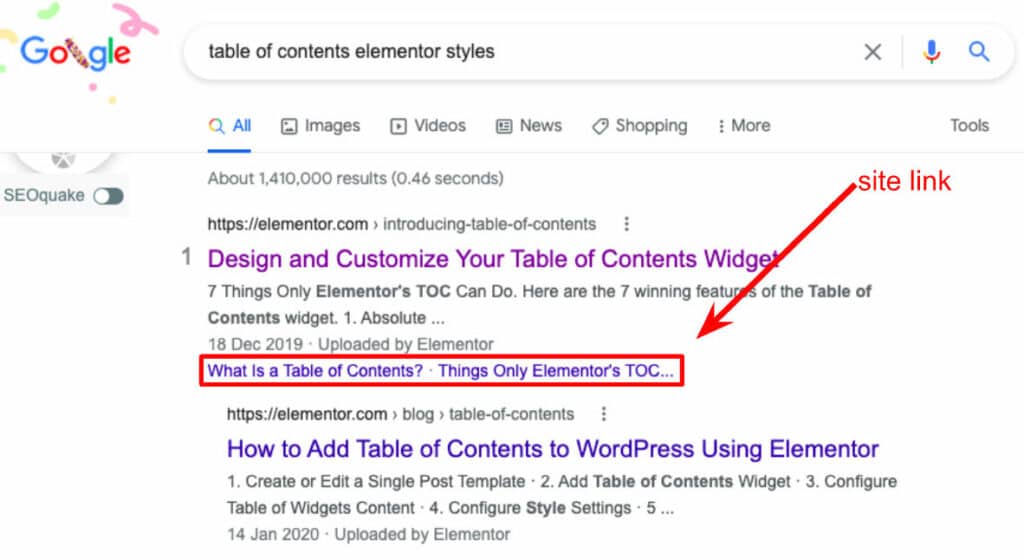
הוספת תוכן עניינים
הוספה של תוכן עניינים [מעבר מהיר אל] עוזרת לגולש לראות על מה מדובר במאמר. גוגל לפעמים משתמשת בתוכן עניינים בתור סייטלינקס.
ראו תמונה

טיפים לשימוש:
- ההמלצה שלי להכניס את כל הכותרות אפילו את כותרות H6.
- במידה ואין הרבה כותרות עדיף להשתמש בסימנים בסגנון הזה ㄑ .
- במידה וקיימת תצוגה של מגילה יש להוסיף מספרים לכותרת מראש או להוסיף הצגת מספר.
- לי דיי נמאס מעניין ה- "תוכן עניינים" אז שידרגתי אותו ל- "מעבר מהיר אל".
- אופציה נחמדה זה לעשות את תוכן העניינים סטיקי להדר ואז תמיד יהיה אפשר לנווט במאמר ממקטע למקטע.
איך גוגל יכול לעשות לנו סייטלינקס?
- תייצרו כותרות קצרות.
- תוסיפו תוכן עניינים.
- תעצבו את תוכן העניינים שיהיה יותר הקלקות.
- תשיגו קישורים לעמוד – אני ארחיב על זה בהמשך.
טיפ: כותרת משנה טובה שיש עליה כמות חיפושים גדולה תופיע כסייטלינק.
הוספת מד קריאה במאמר read meter
לעתים קרובות גולשים מדלגים על קריאת מאמרים/מדריכים מתוך חשש מהזמן שהם יקדישו לקריאתם. ישנו תוסף Read Meter המציג את זמן הקריאה המשוער עבור המאמר יחד עם סרגל התקדמות. זה נהדר לתת למבקרים מושג מהיר לגבי הזמן הדרוש לקריאת המאמר ומעודד אותם להמשיך עד הסוף!
סרגל התקדמות שימושי יראה את מיקומו של הקורא בעמוד. בזמן שהקורא גולל בעמוד, סרגל ההתקדמות מציין את החלק הנותר של הפוסט. זה מאפשר לקוראים לדעת כמה רחוק הם הגיעו וכמה עוד הם צריכים להמשיך. הוספה של סרגל התקדמות מורידה את הבאונס רייט (אחוז נטישה מהאתר), מה שמשפר את דירוג העמוד.
הוספה בתחתית/בתחילת המאמר לינק לעמוד מחבר
מוסיפים כדי לתת ביטחון לקורא מי כתב את המאמר. האם זה בעל מקצוע שכתב את המאמר/מדריך או כותב תוכן ללא התמחות. חשוב כדי לדעת את רמת "האמינות ואותנטיות" של הדברים.
ברגע שנוסיף את הלינק הוא יעביר אותנו אל עמוד המחבר.
בניית עמוד מחבר
עמוד המחבר הינו העמוד הכי חשוב לכל יוצר תוכן. בעמוד זה יתרכזו כל התגיות של המאמרים שאותו יוצר תוכן כתב. לעמוד זה יכול להיות לינקים למאמרים נוספים שמחוץ לאתר שהוא כתב. תמיד יהיה לינק לרשתות חברתיות כמו: פייסבוק/טוויטר/לינקדאין/אינסטגרם/פינטרסט/טיקטוק ועוד'. לפעמים יהיה אפשרות ליצור איתו קשר בטופס צור קשר (או ציון מייל או טלפון).
הוספת קנוניקל
פביאייקון (favicon) לאתר
Favicon הוא סמל קטן (אייקון) בגודל 16×16 פיקסלים בפורמט ICO. המשמש כמיתוג לאתר.
המטרה העיקרית שלו היא לעזור למבקרים לאתר את הדפים בקלות רבה יותר, כאשר יש להם מספר כרטיסיות פתוחות. בשל גודלם הזעיר, מומלץ להשתמש בתמונות פשוטות או 1-3 תווים של טקסט. בגלל הגודל והרזולוציה הקטנים, כדאי לשקול שימוש בלוגו המקורי של החברה כ- favicon .
כאשר גולשים דרך המובייל בתוצאות החיפוש של גוגל, ניתן לראות אותו (אייקון) צמוד לכתובת האתר. אייקון טוב וברור יגרום להגדלת CTR.
מהירות עמוד
האם יש קשר בין מהירות טעינת עמוד לקידום אורגני?
התשובה הפשוטה היא מהירות הדף אכן משפיעה על SEO. מהירות הדף היא גורם דירוג ישיר, עובדה שידועה אפילו טוב יותר מאז עדכון מהירות האלגוריתם של גוגל. עם זאת, מהירות יכולה להשפיע גם על הדירוגים בעקיפין, באונסרייט (על ידי הגדלת קצב היציאה מדף הכניסה והפחתת זמן השהייה).
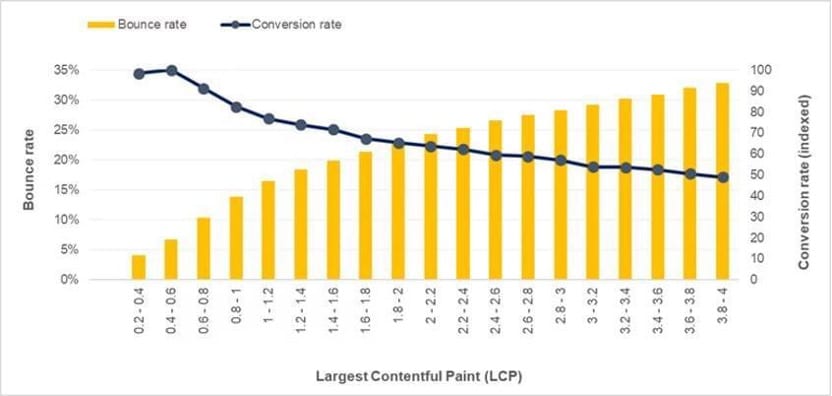
מהירות משפיעה גם על כמות ההמרות באתר!

בגרף הזה אנחנו יכולים לראות שכאשר ה LCP (זמן הטעינה וההצגה של הרכיב הגדול ביותר על גבי המסך) הוא 3.8 שניות אז, יש לנו 98% באונס רייט ו 50% המרות. לעומת LCP של 0.6 שניות עם 7% באונסרייט ועם כמעט 100% המרות.
איך לשפר את מהירות האתר? נתחיל להקטין את משקל התמונות.
שיפור מהירות האתר ע"י הקטנת הדום (dom) בעמוד
דום הוא: DOM מבנה של עמוד שנוצר בעקבות הקוד שמרנדר אותו. כדי להקטין את הדום באתר כדאי לבנות סקשן אחד ולא מספר סקשנים. במקרים בהם אין ברירה, תוסיפו עוד סקשנים (למשל תמונת רקע/צבע רקע שונה).
בסביבת הפיתוח של אלמנטור יש אפשרות לשפר את הדום:
- עברו אל Elementor > הגדרות > הכרטיסייה ניסויים.
- בחרו Active מן הפלט DOM האופטימלי הנפתח.
- לחצו על הלחצן שמור שינויים.
לקחת בחשבון שזה יכול לשבור את האתר לכן תעשו לפני גיבוי.
הפעלת קאש - מקצרת את זמן טעינת העמוד
מהו קאש? (זיכרון מטמון). בכל פעם שגולש מבקש דף מהאתר שלכם, שרת ה-Web צריך לבצע עבודה מסוימת על-מנת לשרת את הבקשה. ייתכן שעבור חלק מהדפים, השרת ייאלץ לבצע משימות שבאופן יחסי לוקחות זמן רב (כמו שליפת נתונים מבסיס הנתונים).
מתי משתמשים בקאש?
כדי לשפר את הביצועים של האתר, נשתמש בזיכרון מטמון (Cache). במידה והאתר מקבל בקשות חוזרות עבור אותו המידע, והמידע זה לא צריך להשתנות עבור כל משתמש ולא רגיש מבחינת רמת העדכנות שלו, כלומר במקום להביא מחדש או לחשב את המידע, ניתן לייצר מידע זה פעם אחת ולשמור את התוצאות. בפעם הבאה שהבקשה תגיע עבור אותו המידע, תקבלו מידע זה מהמטמון.
כאשר מפעילים קאש הוא נשמר בזיכרון על גבי שרת ה- Web. ניתן לשנות את כמות הזמן שמידע זה ישאר ב- Cache מטווח של שניות עד טווח של ימים. ברגע שהוא "פג תוקף" בתקופת השמירה המצוינת ל-Cache, המידע מוסר בצורה אוטומטית מהזיכרון ומתחדש.
הוספת CDN במידה ולא נעשה עדיין
רשת מסירת תוכן (CDN) היא אוסף שרתים שנמצאים בכל העולם (גאוגרפית) הפועלים יחד, כדי לספק אספקה מהירה של תוכן באינטרנט. CDN מאפשרת העברה מהירה של נכסים הדרושים לטעינת תוכן אינטרנט כולל דפי HTML, קבצי javascript, גיליונות סגנונות, תמונות וסרטונים. הפופולריות של שירותי CDN ממשיכה לגדול, וכיום רוב תעבורת האינטרנט מוגשת דרך CDNs, כולל תעבורה מאתרים גדולים כמו פייסבוק, נטפליקס ואמזון.
CDN מוגדרת כהלכה עשויה גם לסייע בהגנה על אתרים, מפני כמה התקפות זדוניות נפוצות, כגון התקפות (DDOS).
הוספת סכמות לעמוד
הוספת סכימה זה דרך מצוינת לעזור לאתר לבלוט על פני המתחרים.
סכימה – זה סוג של מיקרו נתונים. לאחר הוספה לעמוד, סימון סכימה יוצר תיאור משופר (Rich Snippet), המופיע בתוצאות החיפוש.
סכמות פופולריות לדוגמא שאתם יכולים להוסיף לסוגי עמודים.
- חוות דעת על מוצר/שירות/אתר
- סכמת FAQ
- סכמה להצגת אירועים
- סכמת מתכונים
- סכמת סרטונים ועוד'…
בדיקת עמוד
העלתם את העמוד לאוויר? מעולה עכשיו מתחילה עבודה נוספת שכדאי ואף מומלץ לעשות!
כבר אמרנו אין הזדמנות שניה לרושם ראשוני!
בדיקת פונקציונליות בכל מכשיר סלולרי ומחשב
תבדקו שהעמוד שייצרתם עובד כמו שצריך:
- נראות רספונסיבית לכל סוג מסך דסקטופ ומכשיר מובייל.
- כל האלמנטים והפונקציות עובדים.
- קליקביליות.
- מהירות טעינה תקינה גם ע"י גוגל אינסייט.
- במידה וצריך להגדיל את התמונה/הטקסט במסך המובייל, זה אומר שאתם צריכים לתקן את הגודל.
בדיקת שגיאות כתיב ובדיקת נתונים/חישובים במידה ועשיתם בעמוד
שגיאות כתיב משפיעות על ההחלטות של הגולשים והלקוחות שלכם. הן נוצרות בטעות ע"י העתקה לא טובה,דיסלקציה או חוסר צומת לב. (גילוי נאות אני דיסלקט עם שגיאות כתיב נוראיות אז תסלחו לי. אני כותב פה אלפי מילים יכול להיות שיש לי איזה גליץ' שאני אפילו לא מודע לו).
לפעמים אנחנו מחשבים כל מיני נתונים מספריים בתחילת עמוד/מאמר/מדריך, ולאחר מכן משנים. חשוב לעדכן את הנתונים האחרונים.
שמירה על יחס טקסט לקוד
איך לשמור על איכות התוכן ביחס לכמות העיצוב שמעמיס על האתר עם קוד גדול? פחות קוד גורם לטעינת אתר מהירה יותר, אינדוקס טוב יותר של הדפים וציון איכות גבוהה לעומת האתרים האחרים.
אין איזה פתרון קסם, אבל יש אוסף טיפים ליישום:
- הסירו קוד מיותר.
- הסירו רווחים לבנים ענקיים.
- הימנעו מהרבה כרטיסיות.
- הסירו הערות בקוד.
- השתמשו ב-CSS לעיצוב.
- שנו את גודל התמונות.
- הסירו את כל התמונות המיותרות.
- השתמשו רק ב-Javascript וב-Flash במידת הצורך.
- שימרו את גודל הדף מתחת ל-300kb.
- הסירו כל טקסט מוסתר שאינו גלוי לגולשים.
קישורים פנימיים אל העמוד
כחלק מפעולות הקידום שלנו אנחנו נוסיף מספר קישורים פנימיים להרחבת מידע באתר.
אלו יהיו קישורים מהעמוד החדש שהעלנו לעמודים אחרים באתר. כמו כן, מעמודים ישנים אל העמוד החדש שהעלנו. הקישור יכול להיות מטקסט/תמונה/כפתור הנעה לפעולה/באנר ועוד.
קישורים מהתפריט
לתפריט באתר יש חשיבות אדירה לקידום התכנים. ככל שהעמוד יהיה קרוב יותר לעמוד הבית ככה הוא יהיה חזק יותר בחשיבות שלו באתר. דרך התפריט נוכל לקדם את העמוד החדש.
אפשר שהעמוד יהיה בתפריט העליון (בהדר), ואם אין כבר מקום אז ניתן להוסיפו לתפריט בפוטר.
כאשר לינק של עמוד מופיע בכל העמודים זה מאותת לגוגל כי העמוד חשוב:
1 – לגוגל ולגולש יש יכולת להגיע אליו מכל מקום באתר.
2 – הוא מקבל הרבה מאוד כוח מעמודים פנימיים.
קישורים מתפריט עליון
יש אפשרות להוסיף מגה תפריט עליון או אפילו לייצר תת תפריט עליון, כדי לבנות את האתר בצורה אופטימלית לקידום.
קישורים מתפריט תחתון
מעדיפים לעשות את זה פשוט יותר- מעולה. דרך הוספה של טקסט למשל : "מאמרים מומלצים" ואז מתחתיו אנקור לעמוד שהעלתם.
קישורים מעמודים באתר
הוסיפו קישורים פנימיים בין עמוד וותיק לעמוד החדש הכולל אנקור מדויק. לשים לב לא לעשות קישור אנקור בעמוד לעמוד עצמו. זה לא מספק שום ערך לגולש ויסמן לגוגל שאתם מנסים לעשות מניפולציה.
קישורים מעמוד בית
רוצים שמאמר חדש יאונדקס מהר? זאת בדיוק השיטה לעשות את זה. ברגע שנשים קישור מהעמוד בית נקבל אינדוקס מהיר ומיקום גבוהה יותר לאותה שאילתה שאנחנו רוצים לקדם כבר על ההתחלה.
קידום העמוד אורגני אחרי שהוא באוויר
אחרי שעשינו את כל הפעולות באתר לצורך קידום של העמוד, נתחיל לעבוד על הפעולות מחוץ לאתר (OFF page). בפסקאות הבאות אני ארחיב איך ומה כדאי לעשות על מנת לעדכן את גוגל, שיש עמוד חדש פצצה והוא חייב לאנדקס אותו עבורנו.
פעולות OFF page
מה זה OFF page? אופטימיזציה מחוץ לדף המתייחסת לכל האמצעים שניתן לנקוט מחוץ לאתר בפועל, על מנת לשפר את מיקומו בדירוג החיפוש.
אופטימיזציה עבור מנועי החיפושים כמו גוגל וחבריו (בינג, יהו, יאנדקס, באידו ועוד) נעשית ע"י קישורים שהאתר משיג. קישורים משפיעים על תוצאות שאילתות חיפוש לגבי הפופולריות, הרלוונטיות, האמינות והסמכות של האתר. הדבר נעשה על ידי מקומות בעלי מוניטין אחרים באינטרנט (דפים, אתרים, אנשים וכו') המקשרים או מקדמים את האתר שלכם, ולמעשה "מעידים" על איכות התוכן.
תחשבו על סיטואציה בה אתם נמצאים אצל הרו"ח שלכם כדי לפתוח חברה, והוא ממליץ לכם על עורך דין שיסייע בכתיבת הסכמים והגנות משפטיות. מפני שאנחנו תופסים את רואה החשבון כמקצועי והוא ממליץ על עוד גורם מקצועי (עורך דין) אנחנו לא נבדוק עוד אפשרויות מעבר להמלצה שלו. אם הוא המליץ עליו, זה מעיד על כך שהוא מקצועי אמין ויודע לספק את מה שאנחנו צריכים לפתיחת החברה.
ככה גם באתרים: כאשר אתר X מדווח על אתר Y (ע"י הוצאה של קישור) הוא בעצם מדווח לגוגל שהאתר המקושר הוא אתר טוב.
פרסום בניוזלטר חגיגי
דרך טובה להביא גולשים אל המאמר החדש, היא פרסום לרשימת העוקבים.
לניוזלטר נוסיף טיזר שיגרום לאנשים לפתוח אותו. נוסיף עוד טיזר כדי להעביר את העוקבים שלנו אל המאמר המלא/מוצר/מדריך באתר. גוגל מזהה את הפעילות של הגולשים אל העמוד ומתחיל לדגום את איכות העמוד (ע"י דפדפן כרום וקוד אנליטיקס בדרך כלל).
פרסום בקבוצות ווטסאפ
במידה ויש לכם קבוצות ווטסאפ שאתם מנהלים, זאת דרך מעולה לשמור על קשר.
תחשבו על זה שיש לכם תוכן מעולה באתר ואתם רוצים להגיע לקהלים נוספים.
אחת השיטות היא פרסום באישור בלבד של מנהל הקבוצה בווטסאפ אם זה לא הקבוצה שלכם.
פרסום בקבוצות טלגרם
היתרון האדיר בטלגרם היא שהקבוצה לא מוגבלת כמו בווטסאפ ל 256 איש. כאשר אתם משגרים הודעה לקבוצה בטלגרם אתם מגיעים במהירות לאלפי או עשרות אלפי עוקבים.
פרסום בערוץ יוטיוב
מנהלים ערוץ יוטיוב? מעולה. תעלו סרטון חדש על העמוד החדש באתר תוסיפו קישור, והסבר למה כדאי ללכת כבר עכשיו אל העמוד! דרך מעולה להביא, תנועה לא רק בהשקה של עמוד חדש.
פרסום בפייסבוק
פייסבוק הוא ערוץ מעולה להבאת תנועה איכותית אל האתר. במיוחד כאשר יש לכם משהו "חדש" לספר. תשקיעו במה שאתם רושמים, לא סתם לזרוק לינק. תוסיפו תמונה להתייחסות. פרסמו בעמוד האישי שלכם, חברים מפרגנים יכנסו.
האלגוריתם של פייסבוק מוריד את החשיפה של פוסט שיש בו לינק. (אין להם סיבה להוציא את הגולש מחוץ לפייסבוק). כדי לעקוף את זה תרשמו מי מעוניין לקבל את "המידע שהכנתם" ופשוט תגיבו להם בפרטי. בצורה הזאת פייסבוק אפילו ידחפו את הפוסט כדי שיקבל יותר חשיפה (נוצרת יותר אינטראקציה).
פרסום בעמוד שלכם
טיפים לכתיבת פוסט טוב יותר:
- תעבירו את המסר בצורה כיפית וברורה.
- תוסיפו לפוסט תמונה איכותית או סרטון.
- השתמשו בגדלים סטנדרטיים של תמונות.
- צרפו לפוסט אפשרות ליצירת קשר או טקסט הנעה לפעולה.
- תבחרו את הזמן שרוב העוקבים שלכם בפייסבוק.
- הקפידו שהפוסט מתאים גם לקידום ממומן.
- עקבו אחר התגובות והשיתופים.
פרסום התוכן בעמודי פייסבוק אחרים
כאשר אתם מוצאים קבוצות רלוונטיות תוכלו לפרסם את התוכן שכתבתם (תלוי בחוקי הקבוצה). כאשר אתם מפרסמים בקבוצות, יש לכם את האפשרות "לשדרג" את הפוסט.
כלומר, לפתוח בשאלה "מי רוצה לקבל את… שיגיב אני"
טיפים לפרסום בקבוצות פייסבוק:
- אל תפציצו ב-200 קבוצות בבת אחת – זה יכול לפגוע באמון הגולשים זה יראה להם ולמנהלים כספאם (הם כנראה נמצאים בקבוצות חופפות). להתמקד על 3-4 קבוצות עם הפוטנציאל הגדול ביותר.
- הכי קל להשתמש בתוכנות שיפרסמו את התוכן בקבוצות (אבל זה מסוכן) – לכן אני ממליץ לעשות זאת ידנית.
- זה נשמע מוזר אבל אל תוסיפו קישור אל האתר. תוכלו לראות שברגע שהגבתם לפוסט עם לינק, אוטומטית החשיפה של הפוסט יורדת.
קישורים
קישורים הם הצלע השלישית של קידום אתרים אורגני. כאשר הצלע הראשונה זה תוכן והצלע השניה היא אופטימיזציה. ככל שיהיה לאתר/לעמודים יותר קישורים חזקים ככה הוא יטוס בדירוגים. כמובן רק לאחר שטיפלתם בשתי הצלעות הקודמות.
יש ויכוח ענק בעולם הקידום על קישורים ומדד האיכות שלהם. אני אתן את הדעה המושכלת שלי:
קישורים איכותיים, הם קישורים שדרכם הגולשים מגיעים אל האתר מאתר חיצוני, והופכים ללקוחות משלמים. הרי מה שחשוב לבעל האתר זה להגיע למטרות לשמם הוא הרים את האתר.
אני לא צריך לספר לכם על כל העליות שיש לאתר. כאשר הנכס הדיגיטלי יעבוד בשבילכם תוכלו להרים עוד ועוד אתרים וככה להתחזק ולגדול. אם היה ברשותכם עד עכשיו רק אתר אחד תוכלו מאוד מהר לבנות עוד ועוד אתרים מעוצבים בקלות עם אלמנטור.
השגת קישורים
איך תוכלו להשיג קישורים?
תכינו תוכן מטורף, כזה שכולם ירצו להשתמש בחלקו ולהוציא קישור אליו לדוגמא העמוד הזה שאתם קוראים עכשיו. אם הגעתם עד לפה כנראה שהתוכן שווה פרגון מצידכם.
כמובן שאפשר גם לייצר קישורים מלאכותיים ע"י קולגות שיש להם אתר והם מקשרים אליכם.
בעבר לפני תקופת פייסבוק היה נהוג לפרסם קישורים בפורומים. היום פתרון מעניין יותר הוא בלוגים העוסקים בתחומי עניין משותפים. תמיד תוכלו ליצור קשר עם אפיליאטורים ולעשות איתם שת"פ. במאמר הבא אני אתן דוגמאות מעולות נוספות על השגת קישורים. כמו כן, אפשר גם לקנות קישורים.
קניית קישורים
קניית קישורים – עולם מסוכן ונחשב לקידום שחור ע"י גוגל. תאמינו לי שגוגל יודעת בדיוק איזה קישור עלה לכם כסף ואיזה לא. לגוגל לא באמת מפריע ששילמתם כסף על קישור, אם כבר שילמתם כסף על קישור אז כדאי שהקישור יהיה שווה את זה.
יש ברשת הרבה מאוד חברות שמציעות קניית קישורים ולצערי הרבה מהן לא באמת יקדמו אתכם.
תבקשו לראות את הדוח כמות גולשים באתר בחודש, כמה ביטויים מקודמים ובאיזה נושאים.
קמפיינים ממומנים להבאת תנועה אל העמוד
רוצים להגביר את התנועה לאתר כבר ב 24 שעות הקרובות? תרימו קמפיין איכותי וברור. יש חשיבות למה שהגולש הולך לראות כאשר הוא ילחץ על: המודעה/תמונה/ לינק. כי אם יהיה לכם באונס רייט גבוהה זה יפגע במאמצי הקידום האורגני שלכם.
קמפיין בגוגל
איך לעשות קמפיין בגוגל שיעבוד עבורכם? תקבעו יעדים ברורים עם תקציב פרסום במקומות הרלוונטים להבאת גולשים לאתר.
רעיונות ליעדים:
- הבאת תנועה.
- חשיפה לתוכן.
- השארת פרטים באתר.
- הרשמה לאתר.
- הוספת מוצר לעגלה.
- רכישה באתר.
- יצירת קשר טלפוני/הודעה בוואטסאפ ועוד'…
קמפיין חיפוש בגוגל Search
כחלק מהקמפיין שניתן לעשות בגוגל מומלץ להשתמש בערוץ של החיפוש. אמצעי זה שיעזור לכם בעתיד לשפצר את העמוד ולקבל יותר פניות רלוונטיות. דרך קמפיין מסוג זה ניתן לשפר את העמוד בצורה אורגנית, ע"י מדידה של הגולשים: זמן שהייה, כמות עמודים שעברו ואם היה באונס רייט גבוה.
רשת GDN
רשת המדיה של גוגל (Google Display Network). היא רשת שלא הרבה מכירים, ובפועל הרשת הזאת כוללת מיליוני אתרים ששותפים בה, כולל כמובן את Gmail ו YouTube. הרשת הזאת מגיעה ללפחות 80% ממשתמשי האינטרנט בעולם. אם יצא לכם לראות מודעות שונות של גוגל אדוורדס או באנרים עם סימון מודעה של Google באתרים שבהם גלשתם, מקורם ברשת הGDN של גוגל.
ככה שגם אם הרגע אין הרבה חיפושים לשאילתות שלכם, ואתם רוצים תנועה מהירה לאתר זאת אחת הדרכים להשגה.
קמפיין יוטיוב YouTube
גם אם אין לכם סרטון אתם יכולים לפרסם ביוטיוב כדי להביא תנועה לאתר!
- באנר שמופיע בסרטון ומוביל אל האתר.
- מודעת באנר מחוץ לסרטון שמוביל אל האתר.
אאוטבריין outbrain
דרך נוספת להביא תנועה איכותית לאתר דרך אתרים גדולים. פרסום באתרים הגדולים בישראל עולה סכומי עתק ובמרבית המקרים זהו פרסום שאינו משתלם ביחס עלות – תועלת, וכנגד פרסום באתרים קטנים לא מביא תנועה משמעותית.
outbrain ממלא בדיוק את הוואקום הזה ומציע פתרון איכותי, אלגנטי ובעלויות סבירות.
המלצות התוכן של אאוטבריין מופיעות נכון להיום במספר רב של אתרים גדולים, ביניהם: mako, ynet themarker, ONE, הארץ טיים אאוט, סאלונה ועוד…
פרסום דרך אינסטגרם/פייסבוק
פרסום ממומן באינסטגרם ובפייסבוק הם דרך מעולה להביא גולשים אל העמוד החדש/אתר/מוצר/שירות. היכולת שלכם לדייק בפלח השוק לפי: גיל, סטטוס, מיקום גיאוגרפי, מין, היסטוריית רכישות באינטרנט, תחומי עניין ועוד.
בפרסום בערוצים האלו תוכלו:
- לראות את כמות הגולשים שצפו בפרסום לפי פרק זמן מסוים.
- לבחור האם לשלם לפי חשיפות או לפי הקלקות.
- לקבל סטטיסטיקות ברורות ומפורטות של המרות מדי יום.
- תוכלו לפרסם לקהל שכבר ביקר בעבר באתר.
כמו שאתם רואים השקעתי ימים ולילות כדי לזקק לכם את המידע האפקטיבי ביותר לפעולות הקידום שלכם.
כמעט 10 שנים של לימודים הכשרות ועבודה אינטנסיבית עם אתרים ולקוחות. כמובן שיש עוד כמות בלתי מוגבלת של תוכן שאני הולך לפרסם במאמרים הבאים שלי עבורכם!
לקבלת המדריך הזה לוואטסאפ לחצו פה:
לקבלת ייעוץ אסטרטגי בוואטסאפ לחצו פה: